여러분께서 이 글을 읽음으로써 얻을 수 있는 혜택! 티스토리의 카테고리를 접거나 펼치는 2가지 방법을 알기 쉽게 정리했습니다. 여러분 시간은 금이라고 하죠? 제 포스팅을 읽음으로써 시간을 절약하시고, 그 시간을 여가생활 또는 자기계발에 사용하시길 바랍니다.
목차
1. 스킨 편집 시 주의할 점
2. HTML 코드 삽입하기
3. CSS 코드 삽입하기
4. 또 다른 방법
5. 마치면서
<티스토리 카테고리 접기 펼치기 하는 방법>
1. 스킨 편집 시 주의할 점
네이버 블로그를 운영해보신 분이 계신다면 티스토리를 이용하시는데 상당히 번거로움을 느끼실 수 있을 것입니다. 네이버에서 손쉽게 사용할 수 있는 여러 꾸미기 기능이 티스토리에서는 기본적으로 제공이 되지 않고, HTML에 코드를 입력해야지만 가능하기 때문입니다.
먼저 말씀드려야 하는 것은 HTML에 내용을 추가하거나 수정하는 과정에서, 내용의 오입력, 실수로 내용을 삭제 등을 함으로써 기존에 정상적으로 운영되던 기능들이 오작동할 수 있으니, HTML의 내용을 [전체 복사] 하셔서 메모장이나, 한글파일 등과 같은 곳에 백업 파일을 만드시길 추천드립니다.
제 경우, 백업 파일을 만들어두지 않았었는데, 제가 원인을 파악할 수 없는 부분에서 HTML을 구성하는 무언가가 오입력됨으로써 [글 리스트 타입]이 변경 적용되지 않아, 결국 스킨을 변경하여 초기화한 경험이 있어서 이렇게 주의의 말씀을 드립니다.
2. HTML 코드 삽입하기
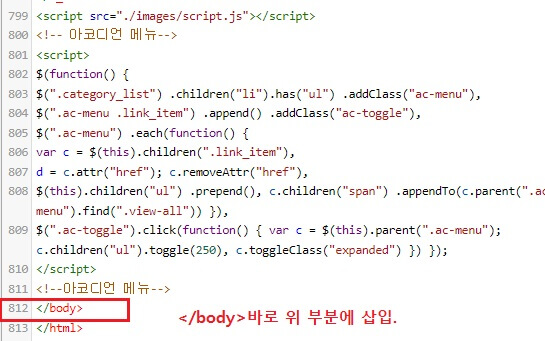
관리-스킨편집-HTML편집 순으로 들어가시면 HTML 코드로 잔뜩 써져있는 복잡한 내용을 발견하실 수 있습니다. 컨트롤 F OR 커맨드 F를 누르시면 '찾기'기능을 활성화하실 수 있습니다. 그럼 '</body>'를 찾아보시면 됩니다. 맨 아랫부분에 보통 위치해있으니 참고하시길 바랍니다.
</body>를 찾으셨다면 아래 코드를 </body>의 바로 위 열에 삽입하시면 됩니다.
<!-- 아코디언 메뉴-->
<script>
$(function() {
$(".category_list").children("li").has("ul").addClass("ac-menu"),
$(".ac-menu .link_item").append().addClass("ac-toggle"),
$(".ac-menu").each(function() {
var c = $(this).children(".link_item"),
d = c.attr("href"); c.removeAttr("href"),
$(this).children("ul").prepend(), c.children("span").appendTo(c.parent(".ac-menu").find(".view-all")) }),
$(".ac-toggle").click(function() { var c = $(this).parent(".ac-menu"); c.children("ul").toggle(250), c.toggleClass("expanded") }) });
</script>
<!--아코디언 메뉴-->

3. CSS코드 삽입하기
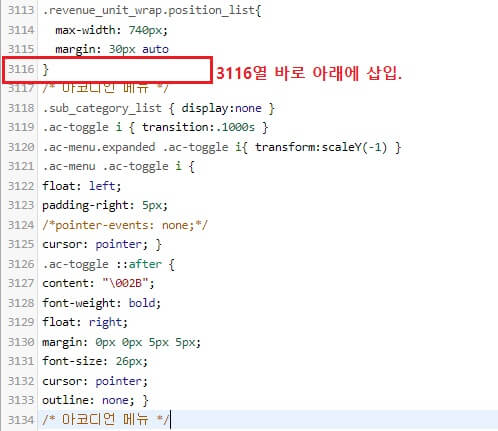
관리-스킨 편집-CSS 순으로 화면을 이동합니다. CSS화면에서 삽입하신 열은 맨 아래쪽입니다. 위의 HTML 조작방법보다 훨씬 간단하게 진행하실 수 있을 겁니다. 다음 코드를 삽입하시면 됩니다.
/* 아코디언 메뉴 */
.sub_category_list { display:none }
.ac-toggle i { transition:.1000s }
.ac-menu.expanded .ac-toggle i{ transform:scaleY(-1) }
.ac-menu .ac-toggle i {
float: left;
padding-right: 5px;
/*pointer-events: none;*/
cursor: pointer; }
.ac-toggle ::after {
content: "\002B";
font-weight: bold;
float: right;
margin: 0px 0px 5px 5px;
font-size: 26px;
cursor: pointer;
outline: none; }
/* 아코디언 메뉴 */

4. 접기-펼치기 또 다른 방법 2
접기- 펼치기 또 다른 방법2에 대해서 말씀드리겠습니다. 다만, 위 방법이 더욱 쉽다는 말씀을 먼저 드리겠습니다. 그 이유를 말씀드리자면 제가 앞서 언급했던 것과 같이, 방법 2를 시도하여 적용하다가 제가 원인을 파악할 수 없는 부분에서 HTML을 구성하는 무언가가 오입력됨으로써 [글 리스트 타입]이 변경 적용되지 않아, 결국 스킨을 변경하여 초기화한 경험이 있기 때문입니다.
해당 내용을 굳이 말씀드리는 이유는 아코디언 메뉴 코드가 더 간단함을 알려드리고, 이 방법2의 경우 다른 블로그에서 관련 내용이 많기 때문에, 행여나 그 관련 블로그 내용을 참고하시어, 적용하시다가 실수를 범하시지 않을까 하는 노파심으로 말씀드리는 것이니 참고만 하시길 바랍니다.
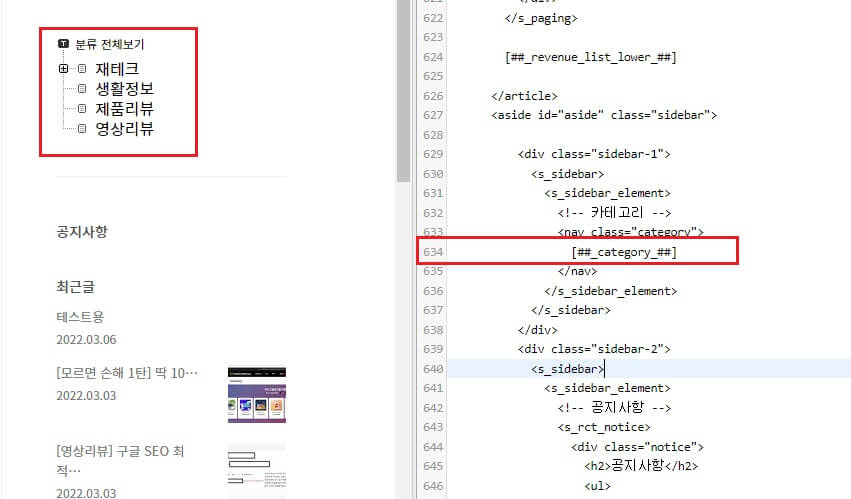
관리-스킨 편집-HTML순으로 접속하십니다. HTML내용에서 컨트롤 F를 통하여 'category' 단어를 검색해봅니다. 저의 경우 634번째 열에서 찾을 수 있었습니다.

이 방법을 통해서 펼치기- 접기는 성공을 했지만, 작성글 리스트 타입이 변경 및 적용되지 않는 오류를 함께 가져왔고, 결국 스킨 변경을 통해서 HTML을 초기화했기 때문에. 저로서는 추천하고 싶지 않은 방법입니다. 카테고리의 글자 폰트도 뭔가 엉성해졌고요. [주의]
5. 마치면서
먼저, 해당 방법은 "북클럽 스킨"외에 다른 스킨에서는 아직 적용해보지 않았음을 알려드립니다. 추후에 다른 스킨에서도 실행이 되는지를 알아보고, 내용 보완하도록 하겠습니다. 혹시 이 방법이 다른 스킨에도 적용되는지 여부를 알고 계시거나, 이 글을 통해 적용해보신 분이 계신다면 댓글로 알려주시면 감사하겠습니다. 그럼 이상으로 글을 마치도록 하겠습니다. 최대한 알기 쉽게 정리해보았습니다. 모쪼록 도움되셨길 바랍니다. 감사합니다.

'블로그 성장기 > 블로그 세팅' 카테고리의 다른 글
| SEO최적화를 위해서 복사·붙여넣기는 하면 안되는 것일까?? (0) | 2022.06.14 |
|---|

댓글